dk
CardSlider
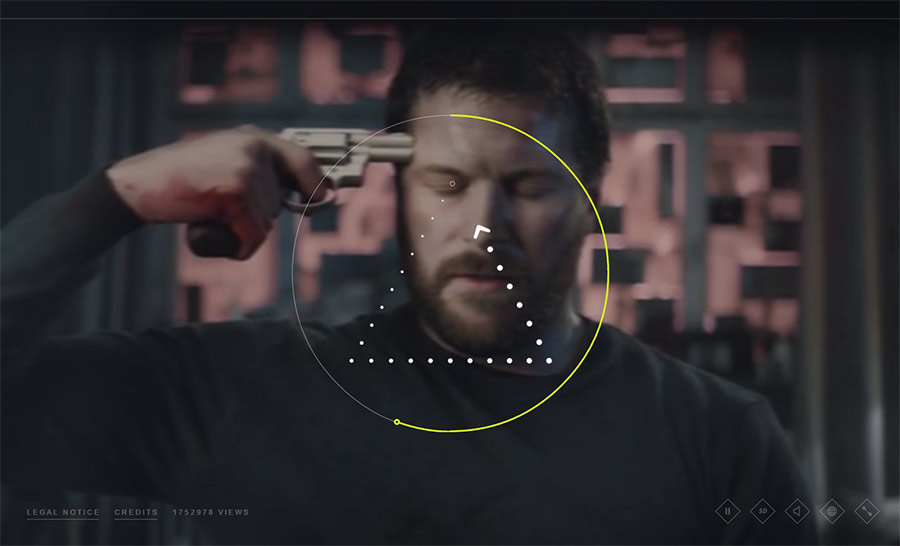
CardSlider is a responsive CSS3 3D Card-Style jQuery slider plugin which get inspiration from FWA landing page's awesome slider.It can make images in to 3d card and animate them use CSS 3D transforms and CSS animations.
View DetailCSS Animations
Six directions for images animation: left, right, top, bottom, up, down. Randomly apply to images or you can config it with data-attributes. Auto added awesome wave animation and shadow animation after slide in!
View Detail3D Transforms
CardSlider use CSS3 3D Transforms to build the tilted 3d card and even with a shadow.This means that you do not need to do anything with your pictures, CardSlider will auto build the 3D style picture card. Enjoy it!
View DetailOptions
There 8 options that you can config : "autoPlay", "pauseOnHover", "interval", "nav", "dots", "shadow", "shadowAnimation", "card3d". And tow API for control the slider : "prev()" , "next()".
View DetailLightSkin Demo
John Smith Web Developer
Jason Doe Co-founder & CEO
CardSlider
CardSlider is a responsive CSS3 3D Card-Style jQuery slider plugin which get inspiration from FWA landing page's awesome slider.It can make images in to 3d card and animate them use CSS 3D transforms and CSS animations.
View DetailCSS Animations
Six directions for images animation: left, right, top, bottom, up, down. Randomly apply to images or you can config it with data-attributes. Auto added awesome wave animation and shadow animation after slide in!
View Detail3D Transforms
CardSlider use CSS3 3D Transforms to build the tilted 3d card and even with a shadow.This means that you do not need to do anything with your pictures, CardSlider will auto build the 3D style picture card. Enjoy it!
View DetailOptions
There 8 options that you can config : "autoPlay", "pauseOnHover", "interval", "nav", "dots", "shadow", "shadowAnimation", "card3d". And tow API for control the slider : "prev()" , "next()".
View DetailLightSkin Demo